What Does The Pass Through Blending Mode Do Photoshop
Most photographers are enlightened that layers are i of the virtually famous, fifty-fifty infamous, features in Photoshop. Layers form the very base of non-destructive editing in Photoshop, and almost all Photoshop workflows involve multiple layers. As a result, it's important to empathize how these layers can alloy with each other using Photoshop'due south blend modes.
This commodity will give you lot a basic understanding of blending and accept you through the about useful alloy modes. If you are new to Photoshop, please go through my beginner's guide to Adobe Photoshop article before you lot proceed with this 1.
Tabular array of Contents
What Are Blend Modes?
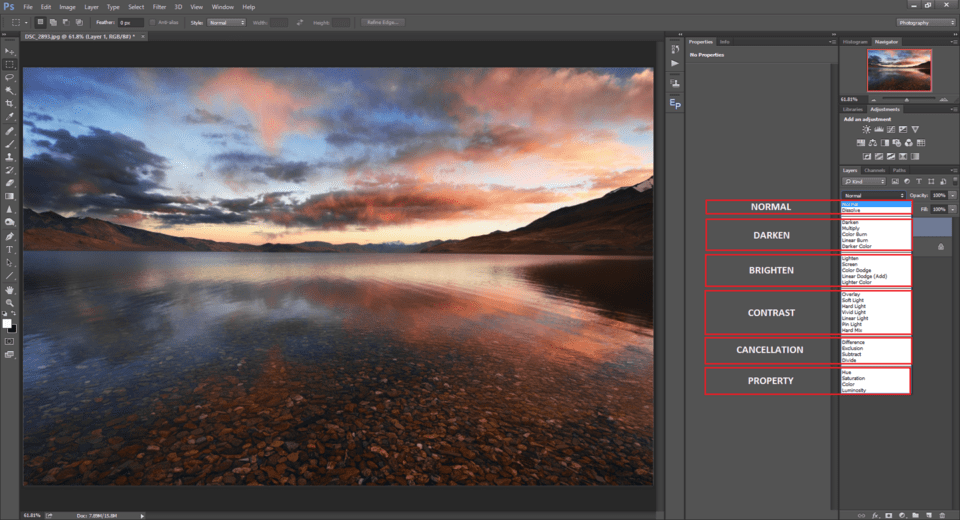
In Photoshop, blend modes are options found in the "Layers" tab. They define how a given layer blends with the layers beneath it. Take a look at the movie below:

Equally y'all can see in the screenshot above, Photoshop has a full of 27 alloy modes in vi groups. The name of the groups already requite you an idea of what they do. Although there are 27 in full, near of us would discover only a few useful in most of the scenarios. There are a few blend modes that I have neither used nor have seen anyone apply, and this commodity only covers the dozen or so blend modes that I find the most useful.
Opacity and Fill
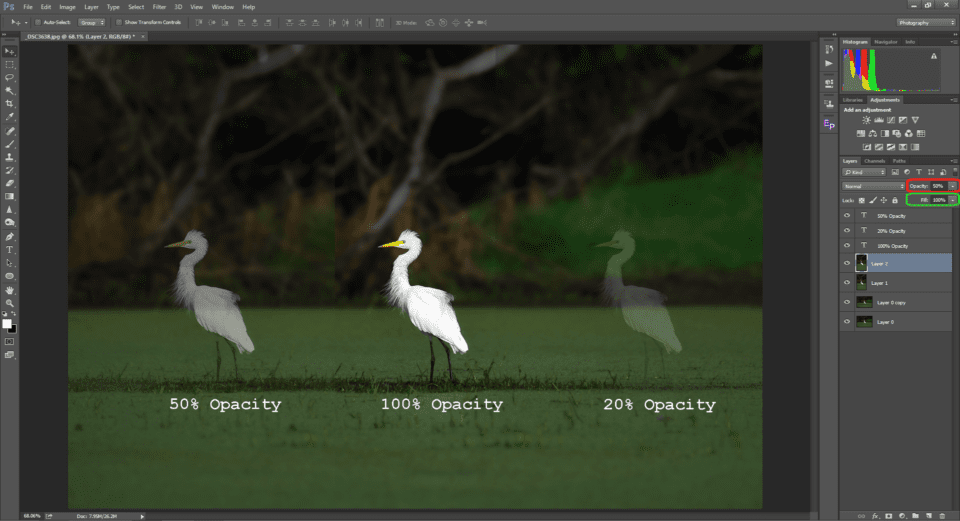
Before we venture into the alloy modes specifically, you should understand two other tools within the same Layers panel in Photoshop: opacity and fill. Take a expect at the image below:

I have three copies of the same epitome placed i on top of the other. Opacity of any layer can exist changed by using the opacity dropdown menu (marked ruby in the picture to a higher place).
The divergence betwixt the 3 copies is pretty obvious. The one in the center is 100% opaque – in other words, blocking everything in the layers below. The image on the left is 50% opaque, significant information technology is translucent. It shows both the selected layer and the i below overlapped. Compare the ane in the left with the i on the correct. The 20% opaque layer shows 80% of the background and 20% of the selected layer.
Applications of Opacity
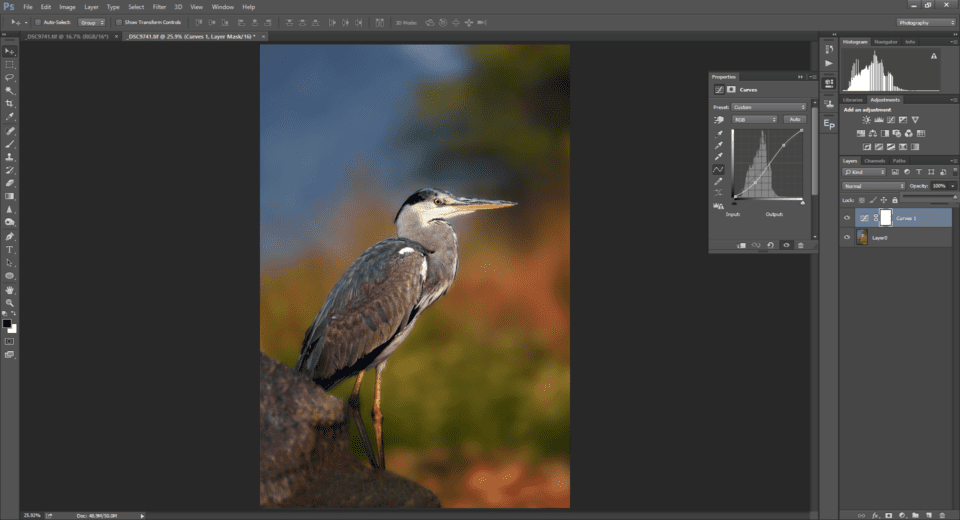
Opacity is very usually used in photography to reduce the furnishings of a particular layer. The demonstration higher up explained how opacity works in theory. Now, let me bear witness you how it can exist practically used. Have a look at the epitome beneath:

As yous can meet, I accept applied a simple curves adjustment layer to raise the contrast. But you volition notice that the effect looks overdone. Sometimes, it's difficult to make accurate adjustments with the adjustment tool itself. The opacity slider comes to the rescue in such conditions. All I have to do to decrease the strength of this aligning is bring downwards the opacity of the curves layer. The image beneath is the result, where I brought down the opacity of the curves layer to 42%:

Opacity vs Make full
For a long time, I was one among the people who never saw any difference between opacity and fill (the other dropdown selection, below opacity). I accept seen many times that both opacity and fill yield exactly the aforementioned results. If both opacity and make full do the same affair, what is the purpose of having 2 options? That was a question that confused me for a while. I understood the difference merely after I got familiar with Photoshop's "special blend modes."
Photoshop'south Special Blend Modes
Before in this article, we saw that Photoshop has 27 blend modes. Out of those, Photoshop has viii blend modes that are special: Color Burn, Linear Burn, Colour Dodge, Linear Dodge, Vivid Light, Linear Lite, Hard Mix and Deviation. Those are the only eight modes where opacity and fill up piece of work differently. For the rest, they both give the same results.
Let me explain the above with an case so that yous can understand the difference betwixt the two vividly. Accept a look at the original paradigm below:

Permit'south say that I wish to add a hue of orangish to the mountains and the grass. To practise this, I can add a layer on peak of the prototype which is entirely solid orange (255, 163, 63 to be precise). I can then select Color Burn down equally the blend manner. The resulting paradigm is shown below:

Looks horrendous, doesn't information technology? To control it, let me bring the opacity downwardly to 25%, equally shown beneath:

The prototype definitely looks better, only information technology has more of a sepia consequence than the warm tone I'm actually later. For the image beneath, I brought the Fill downward to 25% instead of Opacity:

The i above looks a lot more than natural. The deviation between Opacity and Fill becomes quite obvious; the ii modes project light in entirely different ways.
In particular, decreasing Opacity only lowers the transparency of the layer across the whole image. Fill, on the other hand, affects various parts of the image differently. To be specific, it all depends on the "effect" of your chosen blend mode – for instance, the fact that Color Burn darkens the image in the shadows more in the highlights. When y'all lower the Fill up, it kickoff decreases the upshot where it was already the weakest, while taking longer to subtract the effect where it was the strongest. That'due south why the 25% Make full image above has darker, warmer shadows than the 25% Opacity prototype. In other words, Color Burn has a greater effect on the shadows, so the warm appearance of the shadows lasts longer when decreasing Fill.
Understanding Photoshop'south Alloy Modes
Fifty-fifty though in that location are 27 alloy modes that Photoshop offers, most of us would not exist using all of them. In fact, there are a few blend modes that I wonder if anyone would use at all. Let me take you through the virtually useful ones. I shall showtime with the simplest leading to the more circuitous ones.
ane. Normal
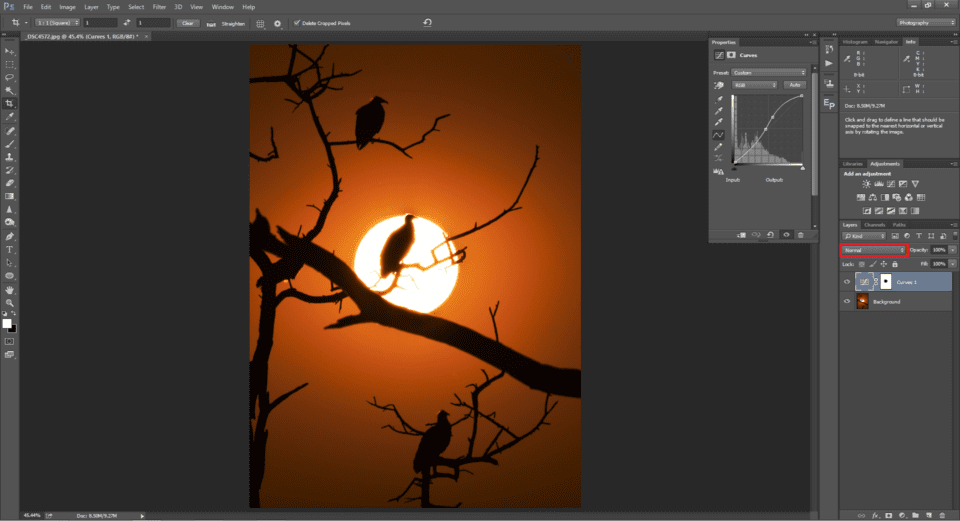
For obvious reasons, Normal is the default alloy mode. Photoshop simply pastes the selected layer on summit of the underlying layers, and the specified opacity and/or fill up determines how transparent information technology is.


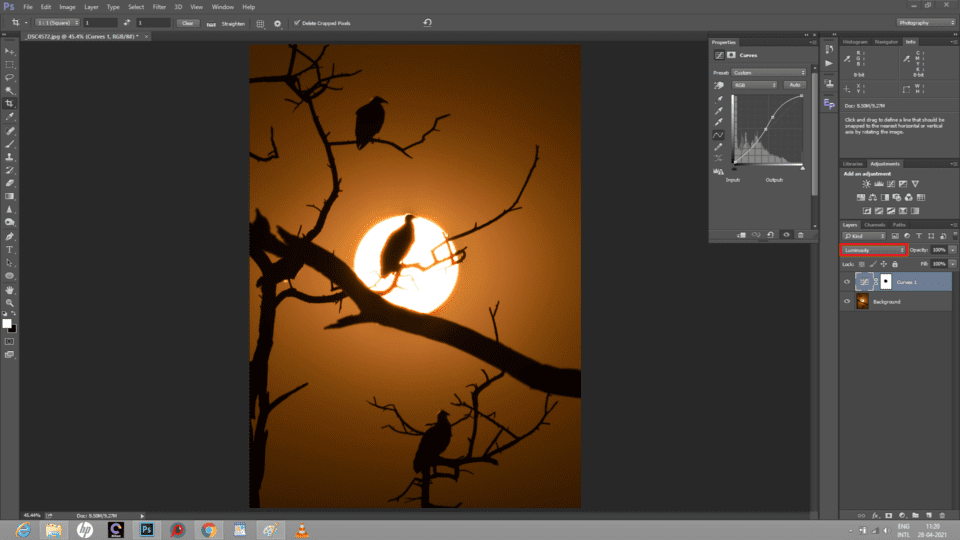
The screenshot higher up shows a simple curves adjustment layer to enhance the contrast of the prototype. In add-on to contrast, you tin also find that color has been oversaturated and the hue has shifted to exist much redder. These sorts of shifts are relatively common when doing a curves adjustment, simply they're not always what you'll want.
2. Luminosity
Luminosity alloy mode is the solution for the above-mentioned problem. It's the lesser blend way in the dropdown card, and a fellow member of the Property group. As such, it just alters the selected belongings of luminosity, leaving the other properties untouched. In other words, it only brightens or darkens the pixels and does not change their saturation or hue.
Take a look at the analogy beneath, where I used the same curves adjustment but set up the curves layer to a alloy mode of luminosity:

In the above epitome, contrast is added, but the saturation remains unchanged.
Sometimes, using Luminosity in this manner can seem to under-saturate an image, since our eyes are used to seeing a bit of a saturation boost when bumping contrast. The heavier the contrast you lot're applying, the more than information technology may seem to be under-saturated.
3. Saturation
Another useful blend way from the Property category is saturation. This blend mode is useful for someone who wishes to control saturation across the normal employ of Photoshop's saturation slider. Photoshop's saturation slider isn't always perfect, since it applies an equally amount of saturation to the entire image, sometimes over-saturating areas that were already colorful. While 1 possible solution to this problem is the Vibrance slider, which works on less-saturated pixels offset, the Saturation blend mode is some other handy selection.
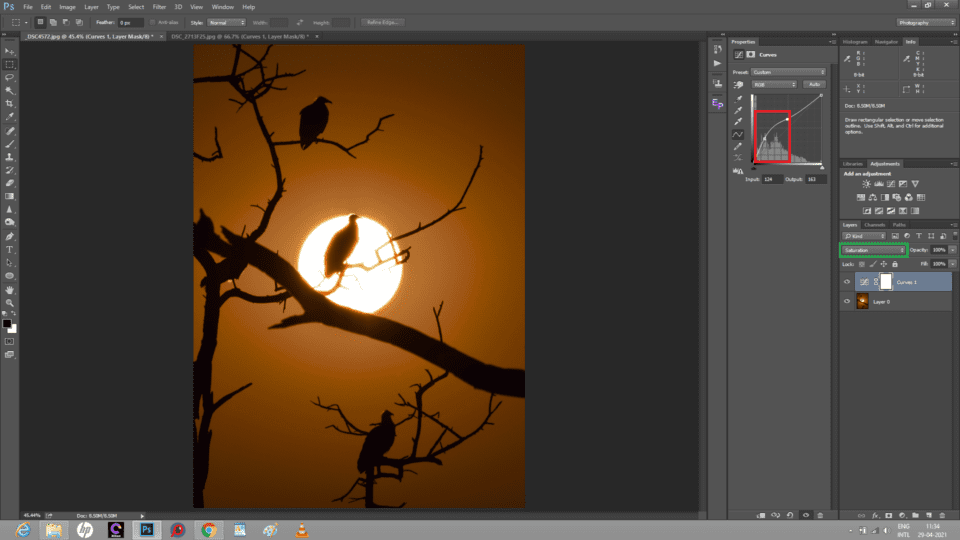
Here'southward how it looks in practice on the same shot as before:

The differences may seem subtle, but pay attention to the edges and corners of the image. They take essentially increased in saturation compared to the original (and in that location's no hue shift toward cherry-red, like in that location was with the Normal blend style).
In the screenshot to a higher place, you tin can come across that I changed the shape of my curve (marked in ruby-red) to "burnish" the dark areas. I put the word burnish in quotes considering, with the Saturation blend mode selected, the actual luminosity of the pixels will not change. Information technology's only their saturation that will change – and, in this case, information technology boosts the shadow saturation somewhat, while leaving the highlights untouched. That's why the darker corners of the image gained saturation, while the residue did not.
In the same way as Luminosity applied the curve only to the brightness of the pixels, Saturation blend style affects merely the saturation. Information technology will not add dissimilarity, nor volition information technology change the colour. That's the power of these "property" blend modes.
four. Hue
Hue is a belongings blend style every bit well, and information technology changes the base hue of a layer. Take a look at the picture below:

The gilded hour has flushed some of the dark-green hues in the trees. Permit us say that I want the trees to exist greener rather than orangish. The Hue blend manner becomes useful in such scenarios.

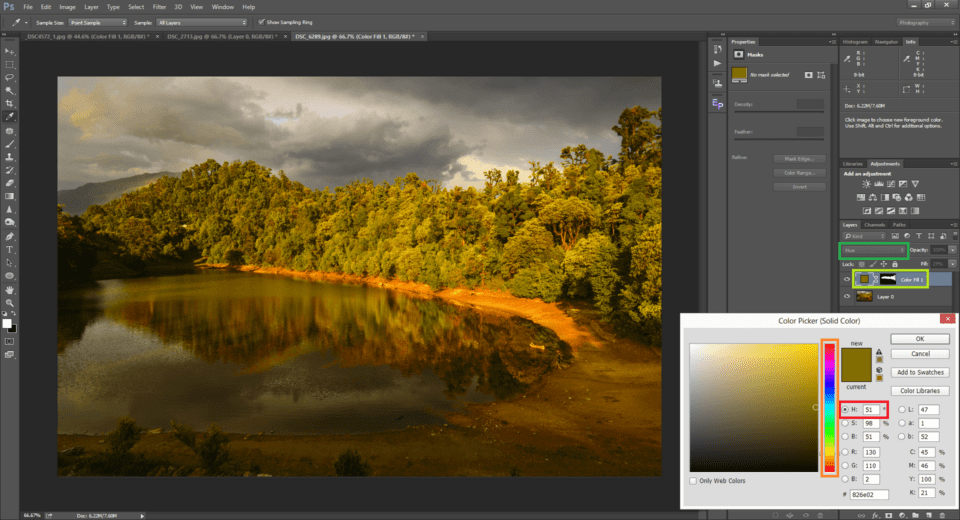
In the above illustration, I have added a solid layer with a yellow-dark-green color over the original image, and I prepare it to the Hue blend manner. In lodge to affect only the copse, I accept masked out everything else using a layer mask. Y'all tin see that the oranges and reds in the copse have been replaced by hues of dark-green.
The Hue alloy mode finds its apply when irresolute colors is necessary. Yous tin have things further if you wish, such as the example below, where I made the trees even greener past painting a light-green hue on my acme layer:

I personally don't prefer to apply Hue for my own photography (at least not to make edits as dramatic as this), every bit it brings in the question of ideals. But that is my personal choice, and it's important to know what information technology does in case you need to do difficult color corrections.
5. Multiply
Then far, this article has gone through some of the simpler blend modes. At present let me have you through the more circuitous ones.
Multiply belongs to the darken group. Take a wait at the epitome below:

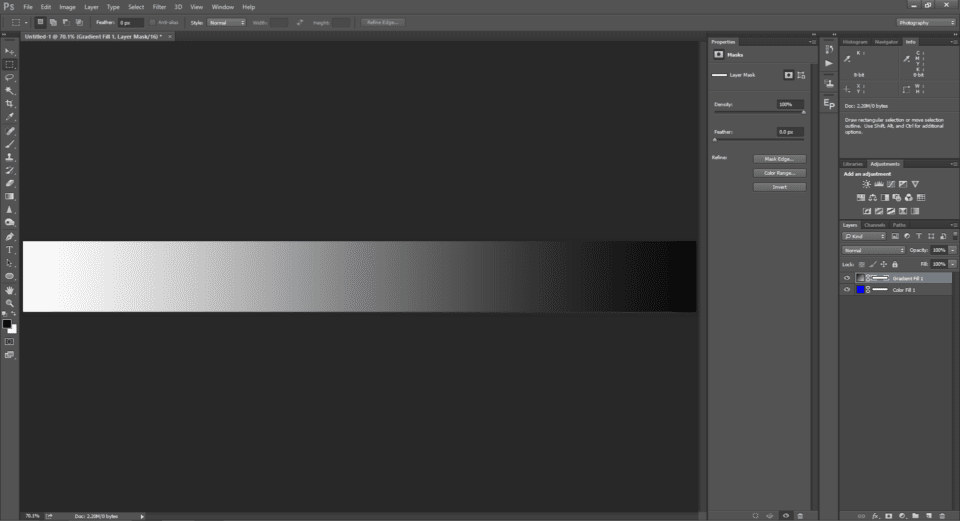
What y'all're looking at above is merely the pinnacle layer, a white-to-black gradient that I made. Given that the blend way is ready to Normal and there is 100% opacity and fill up, there is no way to run across the solid bluish layer beneath it.
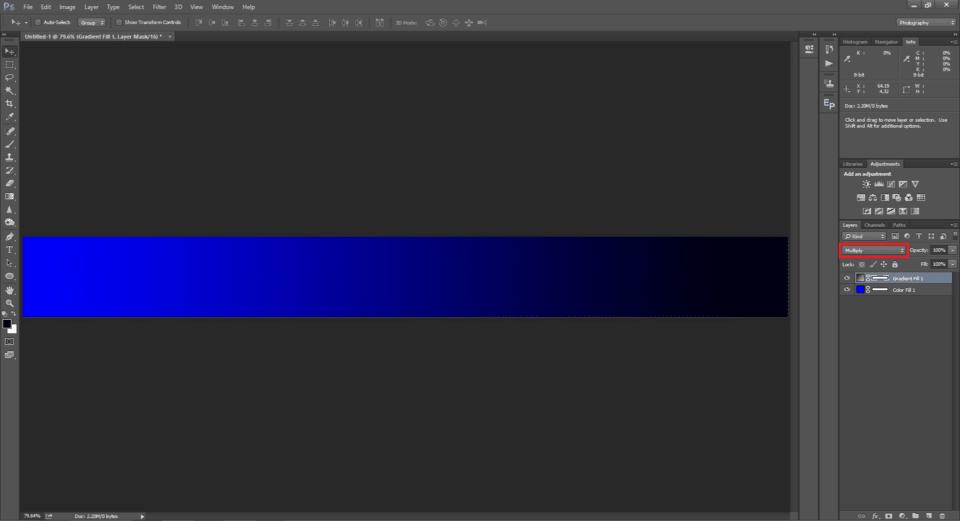
But take a look at what happens when I alter the top layer's blend mode to Multiply (marked red):

You tin can run across that the gradient is at present applied to the underlying solid bluish layer.
Let me explain how it works. Whatever photography means to you – art, science, even camera gear – to Photoshop, digital imaging is nothing more than than mathematics. In the selected top layer, the brightest pixel in the slope (pure white) can be represented every bit the number "i," and the darkest pixel (pure black) as 0. When nosotros multiply any number with 1, the respond is the number itself. When we multiply any number with 0, the answer is 0. The result is that our gradient is solid blue at the very left (since information technology'due south "blue × ane = bluish"). On the very right, information technology'south solid black (since "blue × 0 = 0").
So, you can see why the Multiply blend manner is chosen Multiply!
5.1. Creating a Vignette Using Multiply
Now that you now know how multiply works, let us use it to create a vignette.

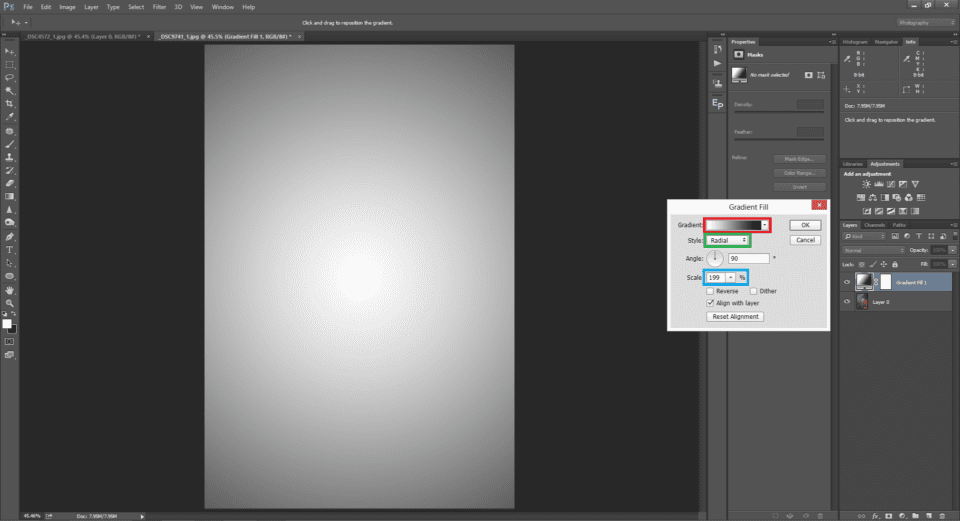
I have created a radial gradient fill layer over an image to which I'd like to add together a vignette. You can do the same using the carte du jour option Layers > New Fill Layer > Gradient. Selecting a gradient from white to blackness from the presets, I have chosen radial every bit style and 258% every bit the calibration. Once I alter the alloy mode to multiply, I get the underlying layer with a vignette, equally shown beneath:

If required, yous can modify the magnitude of the vignette by double clicking on the icon on the left to gradient layer and changing the scale. If y'all wish to leave the subject out of the vignette, you tin can ever mask the area of the subject by making a layer mask and painting with a black brush.
To summarize, multiply blend mode masks out 100% white, shows 100% blacks, and darkens everything in between with varying intensities corresponding to their brightness.
6. Colour Fire
Color Burn is another blend fashion that finds a wide array of uses. This blend style belongs to the darken group. As the name suggests, Color Burn adds color and darkens the image. It differs from multiply past keeping white areas of the image white, rather than making them the colour of the other layer. For instance, hither'southward how a similar slope looks with Color Fire:

Colour Burn is one of the eight special blend modes. So, as mentioned earlier in this article, Opacity and Make full will give different results. Opacity will but lower or increase the force of the selected layer. On the other hand, Fill up affects unlike parts of the image differently, keeping the darkening and color shift effects more strongly in the shadow areas.
6.1. Working with Color Burn
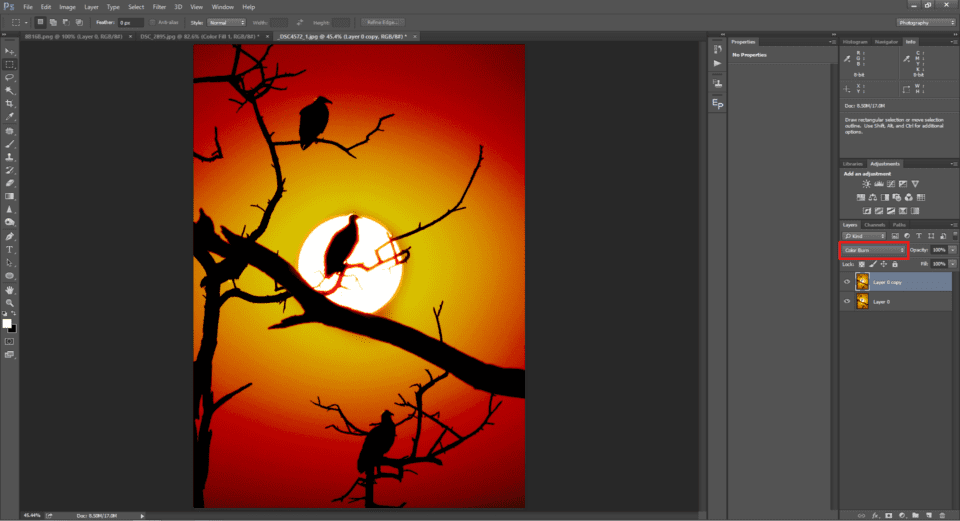
Even though Color burn looks like to Multiply, with real world applications it brings out dramatic results. Accept a wait at the picture below.

Take a look at the screenshot beneath to see the event when I duplicated the layer (Control/Command + J) and changed the alloy mode to color burn down.

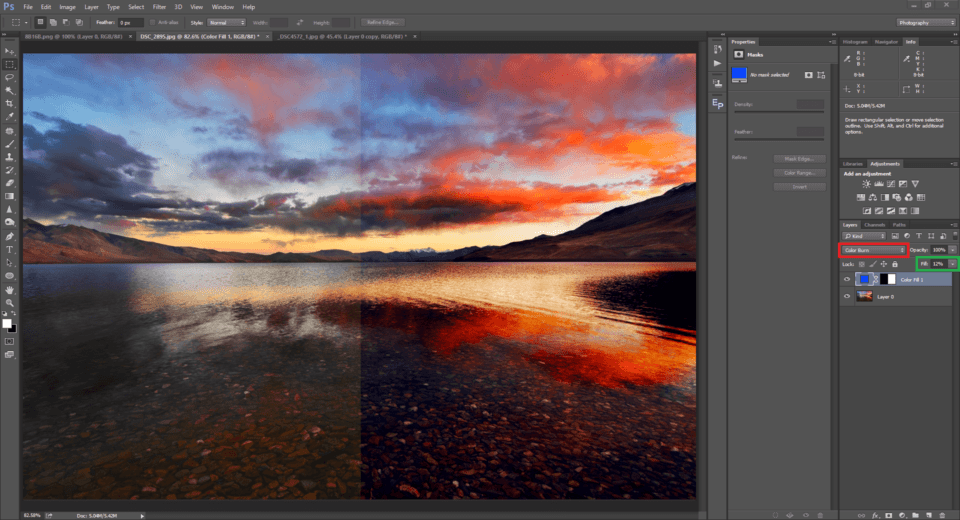
It's way too intense in that case, but let me take you through some other example where Color Burn works neat. Expect at the picture below:

Permit's say I desire to darken the prototype and add together a hue of saturated bluish to the sky. It is a unproblematic ii-step procedure with the Color burn alloy mode, equally shown below:

I added a solid color layer (with a saturated tone of blue) over the prototype and selected the Colour Burn down alloy mode. To control its strength, I pulled the Fill up down to 12%. In about cases, controlling the Make full gives better results than changing the opacity, provided the selected alloy mode is one of the special blend modes.
As mentioned earlier in the article, Colour burn adds color. So obviously, this blend mode tends to oversaturate. Intendance should be taken not to oversaturate.
7. Screen
If you have understood the darken blend modes above, you aren't going to take much time understanding the lighten alloy modes. They simply are exact opposites. Screen is the opposite of Multiply. The screen blend style works just similar multiply. The simply difference is that information technology reverses 0 and 1 in Photoshop's math. It considers pure black as 1 and pure white as 0.
vii.1. Using Screen Blend Mode to Brighten
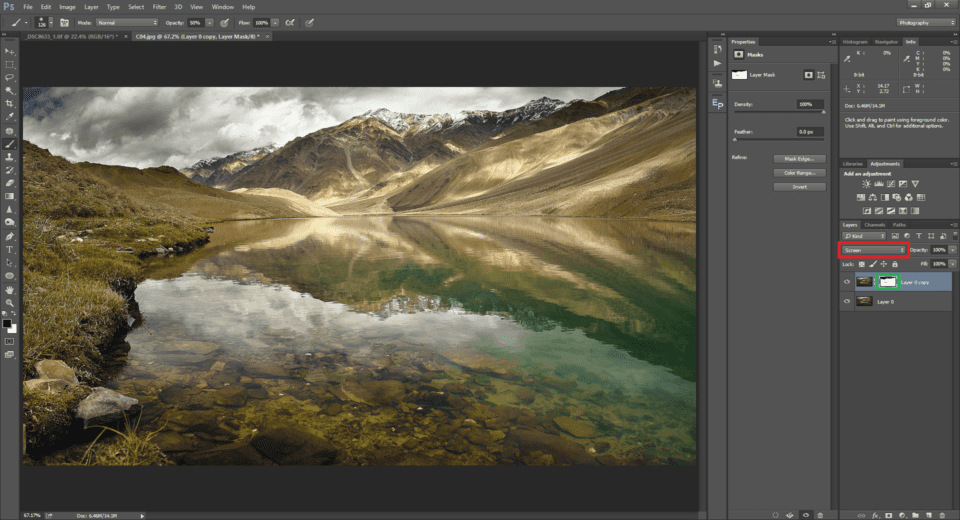
Screen blend mode becomes a simple one click solution to brighten images. Accept a expect at the picture below, which I think is too night:

You can utilise the Screen alloy mode to brighten this epitome very easily. But make a re-create of the prototype as a new layer using control/control + J and change the blend style to Screen. The effect is shown below, and you can lower the opacity or fill to make the effect less pronounced if desired:

This blend way has a stiff event on highlights and can make them look overexposed, so I masked out the upshot from the clouds at the top of the epitome. You can see my mask highlighted in green.
Beyond that, i of the best parts about the Screen alloy mode is that information technology doesn't have much of an issue on the darkest shadows, pregnant that it's a practiced manner to heave a photo'due south brightness without losing lots of contrast. You might be used to brightening a photograph with a Photographic camera Raw filter or a brightness adjustment layer, just I encourage you lot to attempt the screen alloy mode at some betoken instead (in combination with a layer mask to avoid blowing out the highlights).
viii. Color Dodge
As the name implies, Colour Dodge saturates the color as well as brightening the image. Information technology is only the opposite of Color Burn. You tin can use information technology in combination with a low Fill to burnish and saturate just the highlight regions of an prototype. Notwithstanding, it is very easy to accident out highlights using Color Contrivance, so I personally do non apply it all that frequently.
9. Linear Dodge
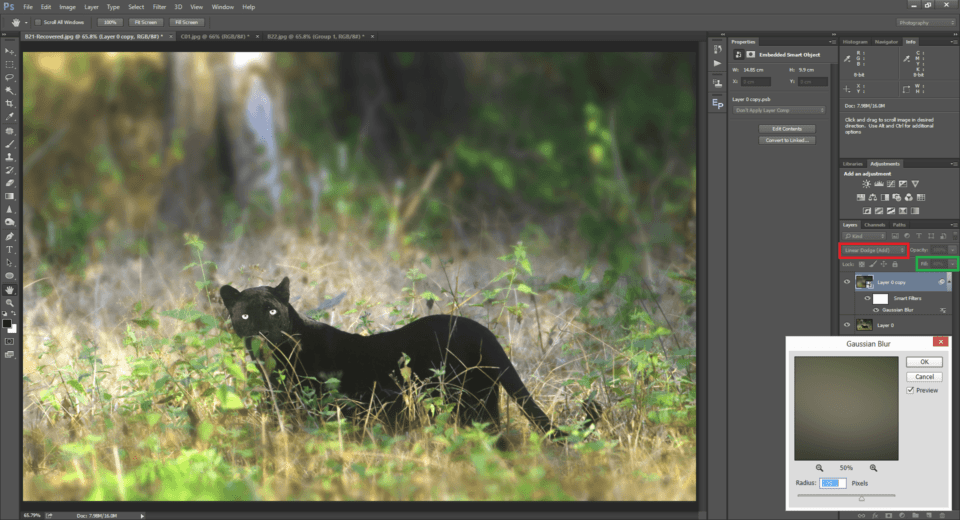
Linear Dodge sums the values of the ii layers, which ways it will give y'all much brighter images very apace. It'south an even stronger brightening result than Color Dodge. But it however has its uses in photography; let me evidence you lot how to use Linear Dodge to create the Orton Effect.

With Linear Dodge, creating Orton effect is a elementary procedure. First, duplicate the layer with Command / Command + J. Second, convert the new top layer into a smart object. Then, select it and create a Gaussian Blur filter (Filter > Mistiness > Gaussian Blur). I used a radius of 109 pixels in this instance, only if you call back the mistiness or the brightness is besides strong, you can ever double click on the words "Gaussian Blur" below the layer to get dorsum and lower it. (This is only possible if the layer is a smart object.)
Then, set the blend fashion of the upper, blurred layer to Linear Dodge. Linear Contrivance is likewise a special blend fashion. Use the fill up, if required to bring down the magnitude and project. The upshot is as shown below:

10. Overlay
This is one of the most-used blend modes of all, and for skilful reason. Overlay brightens the brights and darkens the darks, while keeping middle gray every bit greyness. Sounds familiar? What is brightening the highlights and darkening the shadows called? Contrast! Plain, Overlay belongs to the contrast grouping.
Calculation contrast using Overlay is pretty simple. You but need to duplicate your layer and change the alloy manner to Overlay. As ever, y'all can use the Opacity/Fill slider to bring down the intensity. Equally Overlay isn't a special blend mode, both Opacity and Fill work the same style.

xi. Soft Light
This blend mode works pretty similar to Overlay, but with lesser intensity. You can call it "subtle Overlay."
Since we know how overlay works, allow me explicate one of the diverse uses of Soft Low-cal: sharpening your image.
To acuminate your paradigm using Soft Lite, create a indistinguishable of your layer, and select the new top layer. Convert it to a smart object. Go to Filter > Other > High Pass. The High Pass filter applies contrast only to the edges of an epitome. Try pulling the slider to the correct. You can see that the edges go more than pronounced. Elevate it too much, the algorithm will start sharpening the noise besides. More often than not, a value between 5-8 on the slider works best.
At present click ok and change the blend mode to Soft Low-cal. You can see that the outcome is sharper, without having sharpened the image's noise.
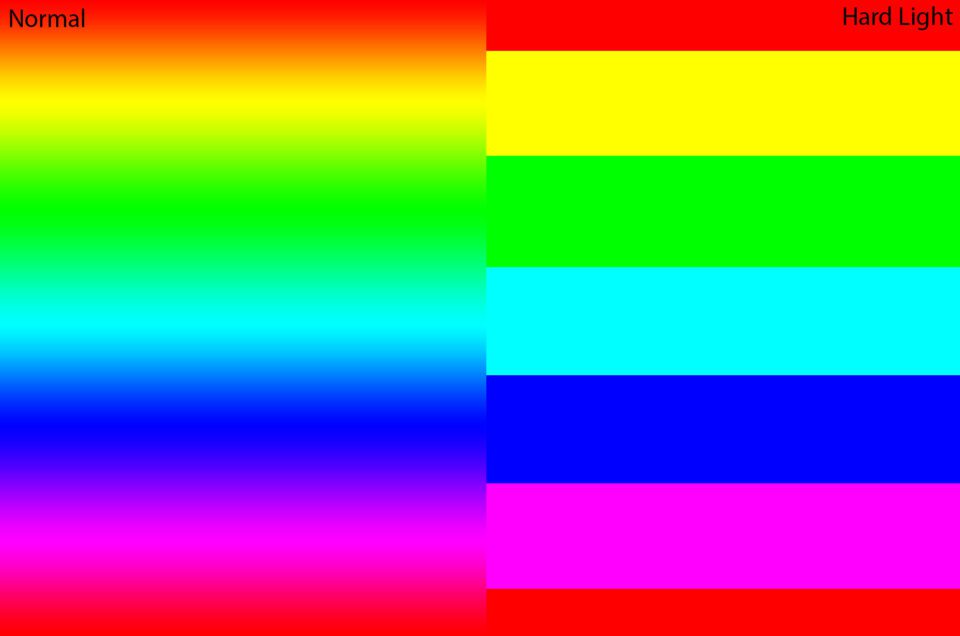
12. Difficult Low-cal
The Hard Light blend fashion converts all the RGB colors to its nearest base color. Take a look at the illustration below to understand.

I might wonder where to use this manner. For obvious reasons, we photographers do not apply it directly. Merely this blend mode has its indirect uses like selection. For example, you lot have an image with a gradient which is hard to select using the quick select or the magic wand. In that case, you can make a copy of the layer, convert it to Difficult Lite, and make an easy selection on the Hard Calorie-free layer. Yous tin and then relieve your selection as a channel or layer mask, delete the Difficult Lite layer, and use your pick back to the original image.
Decision
I hope this article gave you some insights into how the blend modes in Photoshop piece of work for photography. Although I didn't encompass all of them, the twelve that I've detailed above are the ones I use the nearly in day-to-day photography. Of grade, the applications of the various alloy modes are endless. In one case yous sympathise how they work, there are so many ways to use them, whether for photography, graphic design, or whatsoever projection y'all're working on.
The examples I used in this article were primarily meant for easy understanding, but yous can become much farther than this. For example, you can endeavor applying different blend modes to adjustment layers rather than to duplicates of your original layer. I routinely use the Overlay blend mode on a saturation adjustment layer every bit a terminal pace in my editing process. It adds to the photo's overall contrast in a way that I like. So, get ahead and experiment with them!
If yous have any questions or wish to add something that you felt was missing in this article, please write information technology downwards in the comments department so that our readers could benefit from it. Everyone has their own favorite uses for these blend modes, and we'd honey to hear which ones you employ and recommend the near.
Source: https://photographylife.com/photoshop-blend-modes-explained
Posted by: millerpearom48.blogspot.com

0 Response to "What Does The Pass Through Blending Mode Do Photoshop"
Post a Comment