How To Clear Radsyncupload After Upload Complete
How to articulate consummate cache data in ReactJS ?
We can utilise the following arroyo in ReactJS to clear complete cache data. We can articulate complete cache data from the browser as per the user requirement. Caching is a technique that helps u.s.a. to stores a re-create of a given resources into our browser and serves it back when requested.
Approach: Follow these simple steps in order to clear consummate cache data in ReactJS. We have created our clearCacheData function which clears the entire enshroud data from the browser. When we click on the button, the function is triggered, and the unabridged caches get deleted from the browser and, and we encounter an alert popup.
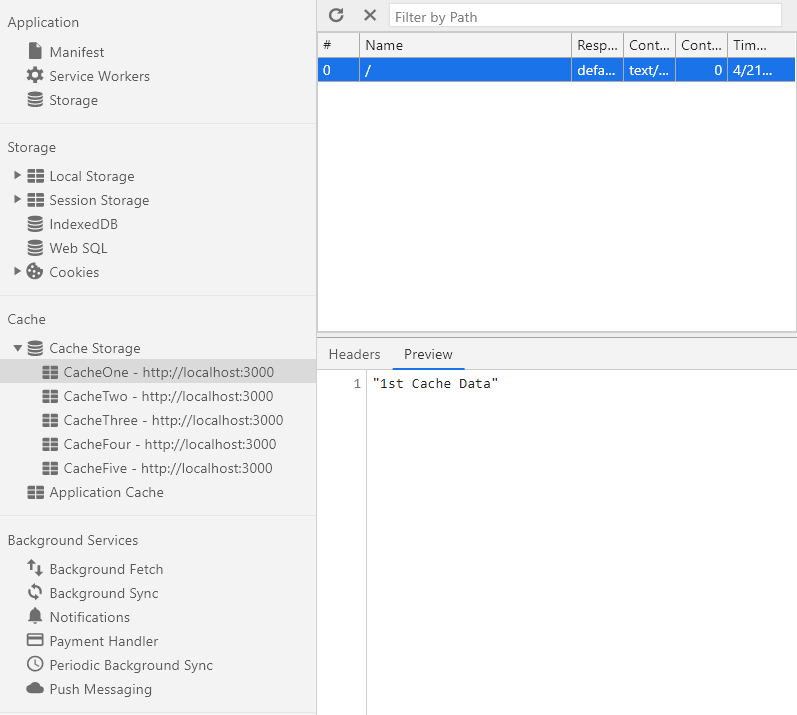
In the post-obit example, we have v caches stored in the browser named CacheOne, CacheTwo, CacheThree, CacheFour, and CacheFive as shown below, and nosotros clear the complete cache using our defined part.

Creating React Application:
-
Footstep 1: Create a React awarding using the following command:
npx create-react-app foldername
-
Step 2: After creating your project folder i.due east. foldername, move to it using the following command:
cd foldername
Projection Structure: It will look like the following.

Project Construction
Example: Now write down the post-obit lawmaking in the App.js file. Here, App is our default component where we take written our lawmaking.
App.js
import * as React from 'react' ;
export default function App() {
const clearCacheData = () => {
caches.keys().then((names) => {
names.forEach((name) => {
caches. delete (name);
});
});
warning( 'Complete Cache Cleared' )
};
return (
<div style={{ height: 500, width: '80%' }}>
<h4>How to clear complete cache information in ReactJS?</h4>
<push button onClick={() => clearCacheData()} >
Clear Cache Data</button>
</div>
);
}
Step to Run Application: Run the application using the post-obit command from the root directory of the project:
npm start
Output: Now open your browser and become to http://localhost:3000/ , you lot volition encounter the following output:

Source: https://www.geeksforgeeks.org/how-to-clear-complete-cache-data-in-reactjs/
Posted by: millerpearom48.blogspot.com


0 Response to "How To Clear Radsyncupload After Upload Complete"
Post a Comment